Czym jest landing page i kiedy się go wykorzystuje?
Termin landing page (LP) ma dosyć szerokie znaczenie. Z definicji, jest to strona lądowania, czyli pierwsza strona, na którą trafia (ląduje) użytkownik.
W związku z tym do landing page można zaliczyć nie tylko dedykowane strony wykorzystywane w zaplanowanych kampaniach marketingowych, ale także podstrony witryny lub serwisu, do których użytkownik dociera w wyniku, np. kliknięcia w link organiczny w wyszukiwarce (np. strona kategorii produktowych, czy zawierająca ofertę firmy, strona główna).
Jednak na potrzeby tego tekstu zawęzimy nieco definicję i przyjmiemy że, landing page to dedykowana docelowa strona internetowa, na którą trafia użytkownik w wyniku zaplanowanych działań marketingowych, np. po kliknięciu w baner, w reklamę Ads lub link przesłany w newsletterze itp., która ma określone cele.
1. Funkcje i cele landing page
Celem „zaproszenia” użytkownika na stronę docelową jest zachęcenie go do podjęcia określonego działania (CTA – ang. call to action). Aktywnością taką może być np. dokonanie zakupu, zapisanie się do newslettera, wypełnienie formularza kontaktowego itp.
Niektórzy przedsiębiorcy, opracowując swój LP, popełniają dość istotny błąd i definiują kilka celów dla jednej strony docelowej. Praktyka pokazuje, że zdecydowanie efektywniej jest, jeżeli określonemu landing page przypisze się jeden konkretny cel w postaci działania, jakie ma zrealizować użytkownik.
Celem takim może być np. zostawienie danych kontaktowych w przypadku instytucji finansowych, które chcą zaproponować jakieś rozwiązania swoim klientom. Cel taki może również stanowić zapisanie się na newsletter, jeżeli firma chce np. instruować lub edukować swoich przyszłych lub już posiadanych klientów.
Innym przykładem celu jest dokonywanie rejestracji w jakimś serwisie, a tym samym budowanie bazy klientów o określonym profilu.
We wszystkich wymienionych przypadkach widać wyraźnie, że zdecydowanie lepiej jest wyznaczyć jeden określony cel dla strony docelowej.
Wygląd i struktura landing page
2. Nawigacja i menu
LP jest miejscem, z którego trafiający na nią użytkownik – z założenia – nie przechodzi nigdzie dalej (wyjątek stanowią tzw. strony po konwersji, np. strona podziękowania (ang. Thank You Page)). Nie powinien zatem mieć elementów rozpraszających, takich jak np. menu nawigacyjne charakterystyczne dla tradycyjnej strony internetowej. Istnieje bowiem ryzyko, że użytkownik nie skupi się wystarczająco na zawartej w LP ofercie. Jeśli się rozproszy i zacznie szukać dodatkowych informacji, nie podejmie pożądanego działania, a tym samym rozminie się z przyjętym przez nas celem biznesowym.
Dobrze zaprojektowana i skuteczna strona docelowa powinna mieć charakter one page – jedna strona z najważniejszymi informacjami, jeden cel, jedna konkretna wskazówka, co ma zrobić ktoś, kto na niej się znalazł.
3. Sekcja nagłówka
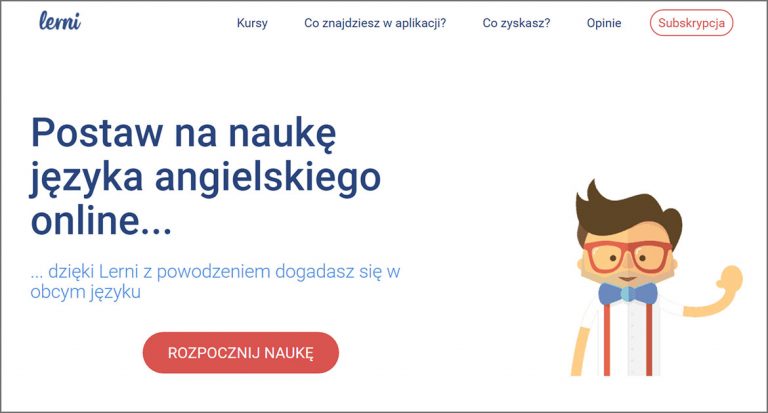
Na Landing Page powinien być widoczny logotyp firmy, produktu lub usługi. Przy projektowaniu strony docelowej dobrze jest trzymać się utartych nawyków użytkowników. Są oni przyzwyczajeni do tego, że w 80% przypadków logo znajduje się w lewym górnym rogu. Jednak równie dobrze może się ono prezentować w centralnym punkcie landing page. Szczególnie dotyczy to firm, których logo jest rozpoznawalne. Wówczas zamieszczenie go na LP ma wpływ na ocenę wiarygodności miejsca, do którego trafił internauta.
Kolejnym ważnym elementem jest nagłówek główny, czyli krótka informacja (tytuł, hasło, slogan), jaką użytkownik powinien zobaczyć, gdy trafi na landing page. Poniżej przykład tych elementów na stronie lerni.us
4. Zawartość strony docelowej
Poniżej nagłówka warto zamieścić zdanie wprowadzające użytkownika, np. określające korzyść z działania, które ma podjąć. Jest to tak zwane USP (ang. unique selling proposition). Ono samo również może stanowić główny tytuł.
Internauci w większości nie czytają dokładnie wszystkiego ze zrozumieniem, a jedynie skanują treści na stronie. Dlatego główny tytuł w landing page sam w sobie może pełnić funkcję inicjującą określoną aktywność użytkownika w serwisie. Powinien przy tym zawierać elementy zachęcające i wpływające na jego emocje, np. wskazywać korzyści płynące z sugerowanego działania.
Oprócz tytułu i zdania wprowadzającego strona docelowa może zawierać jeszcze inne ważne treści, które szerzej przedstawiają ofertę lub wyczerpują określony temat.
5. Treści na landing page
Jak już zostało wspomniane, użytkownicy Internetu z reguły jedynie pobieżnie przeglądają treści zawarte na stronie. Warto jest więc zadbać o to, by były one krótkie i konkretne. Powinny także zainteresować odwiedzających, więc przy ich opracowaniu należy koniecznie zadać sobie pytania, czego oni potrzebują i jak na te potrzeby odpowiedzieć.
Jeśli chodzi o elementy graficzne, takie jak zdjęcia, ilustracje lub ikony, powinny być one dobrej jakości i odpowiednio dopracowane. Korzystając z tzw. grafik stockowych, udostępnianych w sieci bezpłatnie lub za opłatą, należy unikać zdjęć popularnych i powtarzających się na innych witrynach.
Warto zamieszczać wizerunki i wypowiedzi osób – wykonawców, klientów, osób rekomendujących czy opiniodawców – potwierdzające wartość promowanych produktów lub usług. Zamieszczenie opinii buduje zaufanie i potwierdza prestiż firmy oraz jakość jej oferty.
Należy jednak pamiętać, że zdjęcia na stronie docelowej są jedynie dodatkiem i nie powinny one dominować ani rozpraszać uwagi.
Aby osoby odwiedzające landing page od samego początku poruszały się po stronie zgodnie z naszymi oczekiwaniami, musimy także odpowiednio zredagować treści, tj.:
- umieścić najważniejsze słowa kluczowe w pierwszych 100-150 słowach występujących na stronie. Dzięki temu użytkownicy tuż po „wylądowaniu” zyskają pewność, że są we właściwym miejscu, a wyszukiwarki będą szybciej znajdować i „podsuwać im pod kursor” naszą LP;
- używać synonimów i słów pokrewnych – semantycznie pasujących (powiązanych). W czasie wyszukiwania semantycznego Google nie potrzebuje dokładnych słów kluczowych, aby odpowiedzieć na zadane pytania. Szukający informacji użytkownicy mogą trafić do nas nie tylko po słowach kluczowych z największą liczbą wyszukiwań, ale również po słowach z tzw. długiego ogona fraz (ang. Long Tail Keywords). Kluczowym elementem jest tutaj znaczenie wykorzystanych słów kluczowych. ;
- zadbać o to, aby teksty na stronie były odpowiednio długie. Większa liczba wyrazów sprzyja budowaniu większej widoczności SEO danej strony, co z kolei pomaga ją wypromować w mniej lub bardziej niszowych kategoriach. Długość treści na landing page powinna być odpowiednia do prezentowanego towaru / usługi.
6. Eksponowanie korzyści
Jest to najważniejsza rola landing page. Po zapoznaniu się z korzyściami użytkownik powinien poczuć się zmotywowany do działania, czyli do konwersji. Korzyści te powinny odpowiadać na pytanie użytkownika: „co będę miał z tego, że zrobię coś, do czego zachęca mnie firma na tej stronie?” Argumenty takie można przedstawiać w postaci np. wypunktowanej listy.
7. Nagłówki dodatkowe i śródtytuły
Zalecamy tworzenie treści i układanie jej na LP według zasady odwróconej piramidy. Zgodnie z jej założeniami główny tytuł, o którym wcześniej wspomnieliśmy, powinien być największy. Z kolei nagłówki dodatkowe oraz śródtytuły mogą być nieco mniejsze. Najmniejszy rozmiar należy natomiast nadać samej treści.
Nagłówki dodatkowe (podrzędne, rozwijające) mają zastosowanie wówczas, kiedy strona docelowa wymaga przewijania. Im jest ona dłuższa, tym większe prawdopodobieństwo, że użytkownik przeczyta wyłącznie nagłówki i śródtytuły.
8. Call to action (CTA)
Wspomniane wcześniej wezwanie do działania pełni bardzo ważną rolę na landing page. Ma przykuć uwagę użytkownika i zachęcić go do podjęcia akcji, na której nam zależy. Wezwanie takie jest swoistym poleceniem, instrukcją lub zaproszeniem. Warto więc zadbać o to, by przyporządkowany mu przycisk wyraźnie odróżniał się od reszty zawartości strony docelowej.
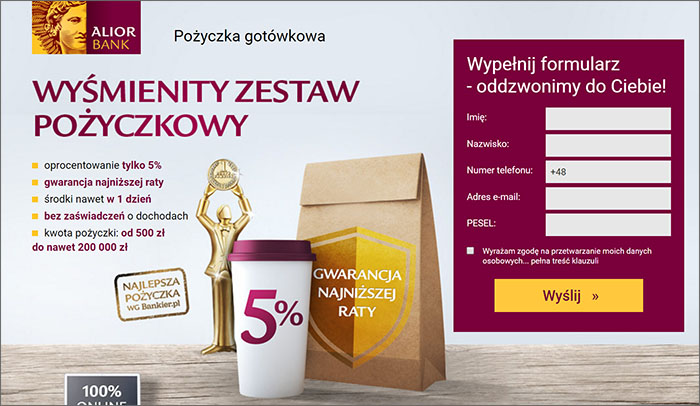
Wskazane jest też, żeby CTA, oprócz polecenia „Sprawdź”, „Zadzwoń”, „Pobierz”, dawało użytkownikowi dodatkową korzyść, np. możliwość pobrania czegoś za darmo (poradnik, ebook, raport itp.). Po lewej stronie przykład call to action w formie przycisku „wyślij formularz” na stronie banku ING.
9. Formularz kontaktowy na landing page
Jeżeli celem strony docelowej jest tworzenie bazy potencjalnych klientów i/lub zbieranie określonych danych, należy zamieścić na niej formularz. Dobrze jeśli, podobnie jak w przypadku przycisku call to action, również on będzie się wyróżniał na tle całej strony.
Ponadto, żeby zachęcić internautów do jego wypełnienia, powinien on zawierać jak najmniej pól.
od użytkownika większej liczby informacji czy danych, można podzielić formularz na dwa etapy. Zadziałać powinna wtedy zasada konsekwencji, polegająca ona na tym, że jeżeli użytkownik zdecydował się wykonać pierwszy krok, wówczas wzrasta jego motywacja do tego, by dokończyć ten proces.
Pierwszy etap powinien być jak najprostszy, np. polegać na podaniu imienia oraz adresu e-mail. Im mniej danych będziemy wymagać od użytkownika, tym bardziej skłonny będzie on je wypełnić.
10. Dowody społeczne na stronie docelowej
Nie są one elementem koniecznym, ale bardzo wskazanym. Dowód społeczny to taki element na stronie, który buduje zaufanie do marki, do firmy oraz ogólnie do samego serwisu.
Może mieć on postać referencji, opinii innych klientów, listy nagród, certyfikatów i wyróżnień, jakie otrzymała firma itp. Rolę dowodów społecznych mogą także pełnić logotypy innych firm, które są np. partnerami, dostawcami czy klientami.
Dowód społeczny jest szczególnie istotny w przypadku bardziej złożonych produktów czy usług, czyli w sytuacji, kiedy to użytkownik musi się bardziej zaangażować np. finansowo. Jeśli landing page ma przykładowo promować szkolenie kosztujące kilkaset lub kilka tysięcy złotych, sprzedający je będą potrzebowali o wiele więcej informacji niż przy zapisywaniu się na newsletter. Również branża finansowa bardzo często wykorzystuje dowód społeczny, aby wzbudzić zaufanie użytkownika, który w efekcie ma np. zainwestować w jakiś produkt swoje środki.
Ogólnie stosowanie zabiegów związanych z dowodami społecznymi zwiększa wiarygodność strony i przyczynia się do tego, że użytkownicy chętniej korzystają z oferty lub zostawiają swoje dane.
11. Wygląd a funkcjonalność landing page
Wygląd strony, czyli jej ogólny layout lub pojedyncze elementy, w tym graficzne i designerskie mogą w znaczący sposób wzmacniać jej efektywność.
Strona docelowa powinna być zatem najprostsza, jak to tylko możliwe. Dobrze, aby nawiązywała do szaty graficznej strony internetowej firmy na przykład kolorystyką czy formami graficznymi. Ważne jest także, aby elementy LP były czytelne dla użytkownika. Poniżej strona lądowania firmy Aviva, która doskonale spełnia te kryteria:
Cały proces, od momentu, kiedy użytkownik trafi na landing page, do chwili, kiedy wykona jakieś działanie, musi być możliwie prosty i nie przysparzać mu trudności, ani nie rozpraszać. Powinien natomiast w sposób czytelny i widoczny ułatwiać pożądaną aktywność. Przycisk CTA „Zapisz się”, „Zarejestruj się”, „Kup teraz” itp. musi być widoczny na pierwszym ekranie (nad tzw. linią zgięcia).
Linia zagięcia (ang. Above the fold line) określa pierwszy widok, jaki widzi użytkownik po wejściu na stronę. Nad linią zagięcia powinny znajdować się najważniejsze wiadomości związane z przedstawieniem oferty, nagłówkiem danej strony. Przed linią zagięcia powinien rozpoczynać się kolejny tekst, który w sposób naturalny zachęca użytkowników do dalszego zapoznawania się z treścią na stronie.
Jeśli natomiast dotarcie do przycisków, pól formularzy czy linków przeznaczonych do kliknięcia wymaga przewinięcia strony w dół (przescrollowania), to polecenie call to action powinno być zdecydowanie wyróżnione. W sytuacji, kiedy landing page jest dłuższą stroną i wymaga scrollowania, dobrze, by przycisk call to action znajdował się w każdym miejscu po przewinięciu, czyli w pierwszej odsłonie oraz w dolnej części strony.
Ważnym aspektem funkcjonalnym jest także responsywność strony docelowej.
Oznacza to, że landing page musi być dostosowany do urządzeń, na których się wyświetla np. urządzeń mobilnych, desktopów.
12. Bezpieczeństwo landing page
W dzisiejszym wirtualnym świecie bezpieczeństwo jest podstawą. Dotyczy to zwłaszcza bezpieczeństwa przechowywania, wykorzystywania i udostępniania danych osobowych. Zatem jeśli poprzez landing page zbieramy informacje od użytkowników, a w szczególności ich dane wrażliwe, takie jak: numer telefonu czy PESEL, należy je odpowiednio zabezpieczyć. W takich przypadkach poczucie bezpieczeństwa daje użytkownikowi zastosowanie protokołu SSL. Wówczas przy pasku adresu danej witryny widzi on zieloną kłódkę zabezpieczającą. Oznacza to, że dane są przesyłane w sposób zaszyfrowany.
Również sama firma Google promuje i zachęca twórców stron internetowych, w tym także landing page, do wykorzystywania zaszyfrowanego protokołu. Ma to wpływać korzystnie na uzyskanie wyższych pozycji w wyszukiwarce. Od 2018r strony nie posiadające protokołu SSL są odpowiednio oznaczone w pasku przeglądarki oraz w wynikach wyszukiwania.
Należy także pamiętać o obowiązujących w polskich aktach prawnych zgodach formalnych, np. na przetwarzanie danych.
Niezbędne jest także orientowanie się w przepisach GIODO oraz RODO, które zawierają konkretne wytyczne m.in. dotyczące tworzenia i przetwarzania list mailingowych, ochrony danych osobowych oraz firmy / insynuacji, które zarządzają przesłanymi danymi osobowymi.
13. Strona po konwersji
Jest to kolejna podstrona, która pojawia się użytkownikowi po wykonaniu akcji w ramach CTA, np. po wypełnieniu i wysłaniu formularza. Może ona zawierać podziękowanie (ang.Thank You Page) za przekazanie swoich danych. Jest zatem swego rodzaju komunikacją firmy z użytkownikiem budującą wzajemne relacje. Ponadto komunikat potwierdzający wysłanie formularza daje użytkownikowi pewność, że ta akcja, do której został zachęcony, faktycznie się powiodła.
14. Testowanie landing page
Reklamodawcy, którzy po raz pierwszy prowadzą kampanie marketingowe i kierują ruch na dedykowany landing page, powinni przetestować przynajmniej dwie strony docelowe i porównać ich efekty.
Często w wyniku takich analiz okazuje się, że zmiana jakiegoś – nawet pojedynczego – elementu na stronie docelowej (kolorystyka, umiejscowienie przycisku CTA, układ pól w formularzu), może diametralnie zmienić uzyskiwane wyniki.