Google od dawna na pierwszym miejscu stawia użytkownika – wyróżnia treści, które precyzyjnie odpowiadają na zapytania, docenia wartościowe artykuły czy prawidłowo opisane grafiki. Teraz przyszła pora na kolejne zmiany – dane strukturalne, które zawierają takie elementy, jak FAQ, Q&A lub How-To. To właśnie one mogą (ale nie muszą!) zacząć dominować w wyszukiwarce Google. O co tak naprawdę chodzi, skoro o FAQ słyszeli już wcześniej wszyscy?

FAQ?! Przecież to nic nowego!
Frequently Asked Question (czyli w skrócie FAQ) to zbiór najczęstszych pytań zadawanych przez klientów lub użytkowników danej strony zebrany w jednym miejscu wraz z odpowiedziami. Klasyczne FAQ można znaleźć na większości stron (szczególnie e-commerce). Zastępują one Biuro Obsługi Klienta i pozwalają dość szybko wyszukać odpowiedzi na nurtujące nas wątpliwości.
FAQ, Q&A i How-to jako fragmenty rozszerzone wyszukiwarki
Skoro FAQ jest już od wielu lat dostępne na stronach internetowych – skąd to nagłe poruszenie w świecie SEO? Otóż Google oficjalnie wprowadził możliwość dodawania na stronę 3 typów fragmentów rozszerzonych, które pomogą użytkownikom szybko uzyskać odpowiedzi na zadane przez nich pytania. Dodatkowo oficjalnie ogłoszono, że od maja 2019 r. wyszukiwarka wspiera wyświetlanie danych strukturalnych dla FAQ, Q&A oraz How-To.
Fragment rozszerzony strony – co to takiego?
Skoro już wiemy, że Google oficjalnie wspiera fragmenty rozszerzone, warto dowiedzieć się o nich więcej. Przede wszystkim – co to takiego?
Fragmenty rozszerzone (z ang. rich snippets) to dodatkowe informacje, które wyświetlają się w wynikach wyszukiwania przy standardowym opisie witryny. Aby były widoczne dla użytkownika oraz wyszukiwarki, muszą być oznaczone za pomocą danych strukturalnych, czyli specjalnych znaczników. Dzięki fragmentom rozszerzonym wyszukiwarka lepiej rozumie treść strony WWW, a to zwiększa prawdopodobieństwo, że uzna ją za wartościową i wyświetli użytkownikowi.
FAQ jako element rozszerzony na stronie
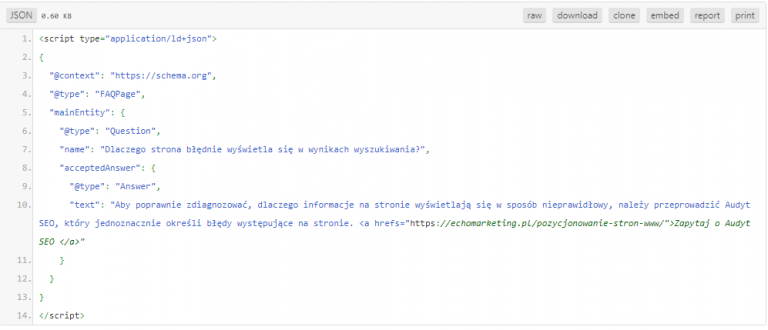
Klasyczne Frequently Asked Question, zastosowane na stronie WWW np. w formie dodatkowej podstrony, są oczywiście cenne dla użytkownika. Najprościej mówiąc – to lista pytań i odpowiedzi na popularne tematy i zapytania. By miały znaczący wpływ na pozycjonowanie strony internetowej, warto dodać je w formie fragmentów rozszerzonych. W jaki sposób? Wystarczy wprowadzić odpowiedni element kodu, tzw. FAQPage, w postaci kodu JSON-LD lub mikrodanych, na przykład tak jak tutaj:
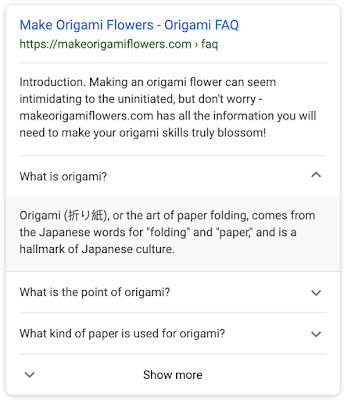
Po dodaniu kodu w wynikach wyszukiwania nasza strona może wyświetlać się w taki sposób:
Dodatkowo wspierane przez Google fragmenty rozszerzone ułatwiają także wyszukiwanie głosowe (voice search) oraz wyświetlanie przez Google Assistant.
Kiedy zastosować FAQ?
Google jasno precyzuje, w jakich przypadkach użyć danego fragmentu rozszerzonego:
- strona FAQ została przygotowana wyłącznie przez autorów witryny i nie ma możliwości, by użytkownicy dodawali własne odpowiedzi,
- strona pomocy, która związana jest z danym produktem, zawiera listę najczęstszych pytań. Nie ma możliwości edycji lub przesyłania alternatywnych odpowiedzi przez użytkowników.
Kiedy użycie FAQ będzie uznane za nieprawidłowe?
- Gdy mamy do czynienia ze stroną pomocy lub forum, na którym każdy może przesłać swoją odpowiedź.
- W momencie, gdy dodamy FAQ na stronie produktowej, na której użytkownicy mogą zamieszczać własne pytania i odpowiedzi.

Drogi odbiorco! To wspaniale, że czytasz nasz artykuł, chcąc zwiększyć swoją wiedzą dotyczącą SEO. Prawidłowa optymalizacja strony jest bezsprzecznie konieczna, jeśli chcesz zwiększać sprzedaż swoich produktów lub usług poprzez kanał online. Istnieje znacznie więcej elementów, których dopracowanie może przełożyć się na przyciągnięcie do serwisu firmowego wartościowych klientów. Jeśli chcesz wiedzieć, co konkretnie może zadziałać na Twojej stronie, napisz do nas lub zadzwoń. Porozmawiamy bez zobowiązań!
How-To jako element rozszerzony na stronie
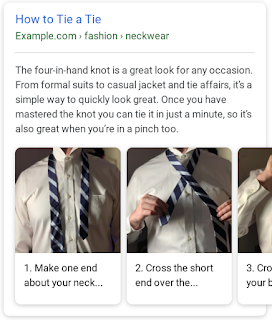
O ile zastosowanie FAQ jest powszechnie znane, o tyle z opcją How-To nie spotykaliśmy się dotąd tak często. Czym więc właściwie jest ta opcja? How-To to nic innego, jak poradniki pt. „Jak zrobić”. Różnica polega na tym, że odpowiednio wprowadzony na stronę (właśnie za pomocą elementów rozszerzonych) może wyświetlać się bezpośrednio w wynikach wyszukiwania. Co więcej, do wyboru są różne opcje prezentowania treści:
- za pomocą listy, która informuje krok po kroku, co mamy zrobić lub jakich materiałów użyć,
- przy użyciu grafik lub zdjęć – również w formie step by step,
- poprzez zastosowanie filmu instruktażowego.
Dzięki voice search atrakcyjne dla użytkownika wyniki How-To mogą pojawiać się także w wynikach wyszukiwania głosowego.
Wdrożenie How-To na stronie
Wdrożenie elementów rozszerzonych przy How-To jest nieco bardziej skomplikowane, niż w przypadku Q&A lub FAQ. Wynika to z większej liczby wymaganych właściwości. Co składa się na How-to?
- How-To – każda podstrona może zawierać wyłącznie jedno How-To. Zastosowanie tej właściwości wskazuje, że mamy do czynienia z instrukcją.
- How to step – oznacza „pełne instrukcje”.To tablica elementów, na której każdy „step” oznacza kolejny krok w instrukcji.
- How to section – określa typ pojedynczej instrukcji i zawiera co najmniej jeden krok („step”), który powinien być częścią zasobu.
- How to supply/How to tool – określa, co jest potrzebne do wykonania instrukcji wskazanej w How-To.
- How to direction/How to tip – służą do opisania dodatkowych wskazówek.
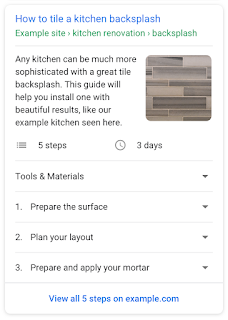
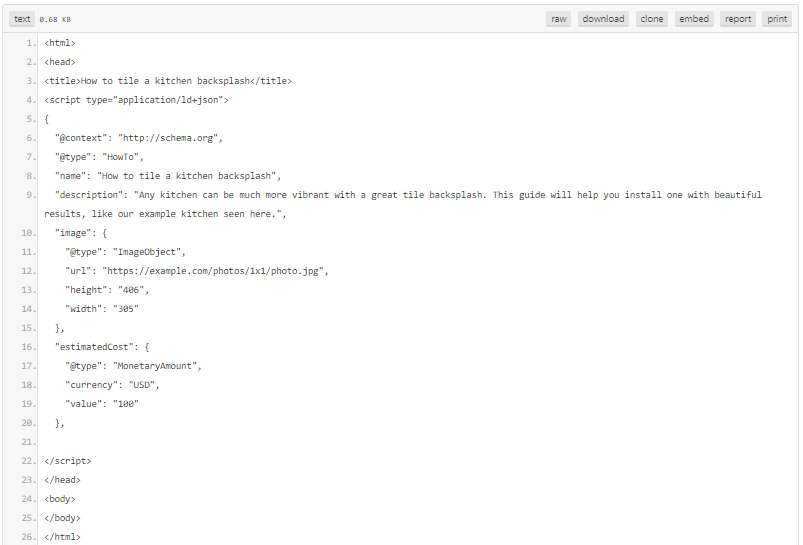
Jak powinien się prezentować przykładowy element How-To?
Co jeszcze warto wiedzieć w przypadku treści How-To?
- How-To nie należy wykorzystywać do celów reklamowych! Zastosowane w ten sposób dane uporządkowane powinny służyć użytkownikowi, by szybko znalazł dokładnie to, czego potrzebuje.
- Wszystkie treści How-To muszą być widoczne dla użytkowników bezpośrednio na stronie źródłowej. Instrukcje powinny być głównym tematem strony.
- Jeśli chcemy dodać obrazy lub grafiki do poszczególnych kroków – należy objąć je odpowiednimi znacznikami. Dodajemy je wyłącznie do tych obrazów, które są ściśle powiązane z danym krokiem. Każdy z nich powinien być opatrzony indywidualną i niepowtarzalną grafiką.
- Nie należy używać How-To, jeśli chcemy zamieścić na stronie przepis! W przypadku tego typu treści skorzystamy z odpowiednich danych, jak Recipe structured data.
Q&A – czy to nie to samo, co FAQ?
Q&A, czyli Question and Answer (pytania i odpowiedzi). Choć mogą przypominać FAQ, w praktyce nie są tym samym. Podstawową różnicą jest to, że w przypadku Frequently Asked Question użytkownicy nie mają możliwości dodawania żadnych treści od siebie. QAPage należy używać wyłącznie wtedy, gdy strona zawiera informacje w formie pytania, a użytkownicy mają możliwość dodawania własnych odpowiedzi.
Kiedy zastosować Q&A zamiast FAQ?
Z Q&A należy skorzystać wtedy, gdy:
- mamy do czynienia ze stroną forum, na którym użytkownicy mogą przesłać własne odpowiedzi na pojedyncze pytania,
- na stronie pomocy związanej z konkretnym produktem użytkownicy mogą zamieszczać odpowiedzi na pytania zadane przez innych użytkowników.
Kiedy użycie Q&A jest nieprawidłowe?
- Strona z pytaniami i odpowiedziami jest przygotowana przez autorów witryny, nie ma na niej możliwości edycji czy dopisania innych odpowiedzi (w takim wypadku należy zastosować FAQ).
- Gdy mamy do czynienia z pojedynczą stroną produktu, na której użytkownicy mogą zamieszczać pytania i odpowiedzi.
- Jeśli odpowiedzią na konkretne pytanie jest umieszczony na stronie poradnik, wpis blogowy lub esej.
Jak wygląda prawidłowo zastosowany fragment Q&A?
Podobnie jak w przypadku How-To i FAQ, tutaj również mamy do czynienia z mikrodanymi, które należy umieścić w Schema.org. Typ strony QAPage wskazuje, że dana strona koncentruje się na umieszczonym na niej pytaniu i wskazuje kilka udzielonych odpowiedzi. Na każdej podstronie powinna występować tylko jedna definicja typu QAPage.
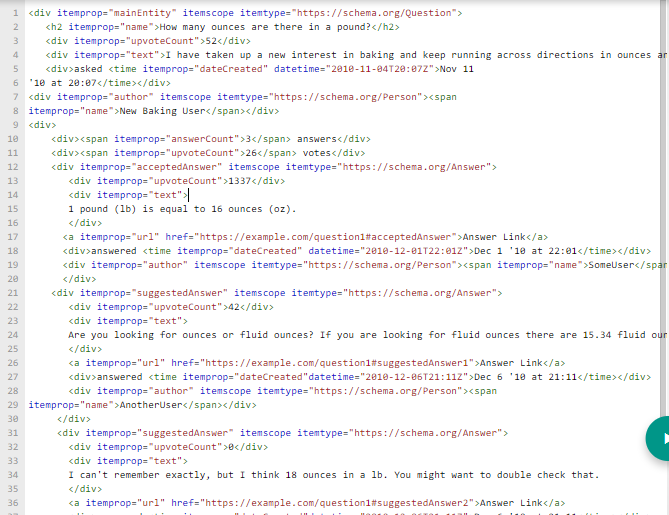
Przykładowy fragment kodu może wyglądać tak:
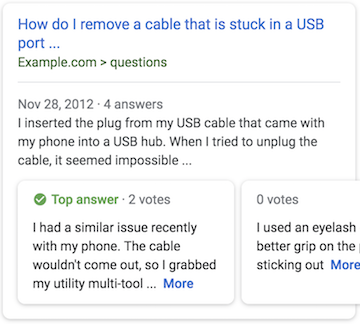
Po dodaniu kodu w wynikach wyszukiwania nasza strona może wyświetlać się w następujący sposób:
Czy wprowadzenie tych danych strukturalnych gwarantuje pojawienie się w Google?
Oczywiście nie jest tak różowo. Na swoich stronach wyszukiwarka informuje, że nawet wtedy, gdy strona jest oznaczona prawidłowo (i jest to potwierdzone za pomocą narzędzia do testowania danych uporządkowanych), nie ma gwarancji, że nasze nowo wprowadzone dane wyświetlą się w wynikach wyszukiwania. Google podaje kilka przyczyn:
- nieprawidłowości w danych uporządkowanych, których nie wykryło narzędzie do testowania,
- brak widoczności treści dla użytkownika,
- strona jest niezgodna z podanymi przez Google wskazówkami lub wytycznymi pod kątem określonych sytuacji,
- dane nie są reprezentatywną częścią treści znajdujących się na stronie lub mogą wprowadzać użytkownika w błąd.
Korzystanie z fragmentów rozszerzonych FAQ, Q&A oraz How-To nie gwarantuje ich wyświetlania. Dzieje się tak także dlatego, że algorytm Google dostosowuje emitowane wyniki pod kątem wielu czynników, m.in. historii wyszukiwania, lokalizacji, rodzaju urządzenia.
Test wyników dla elementów rozszerzonych
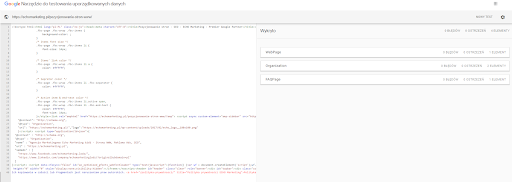
Jak sprawdzić, czy strona ma prawidłowo wdrożone omawiane przez nas elementy? Za pomocą wspomnianego już wcześniej narzędzia – Google Structured Data Testing Tool. Po wejściu na stronę wystarczy podać adres URL strony, którą chcemy przetestować lub umieścić fragment kodu (np. jeśli chcemy sprawdzić poprawność danych jeszcze przed wdrożeniem).
Następnie otrzymamy dostęp do pełnego widoku danych strukturalnych, w tym znajdziemy np. informacje o prawidłowo wdrożonym fragmencie FAQPage.
Jak zoptymalizować stronę pod FAQ, Q&A i How-To?
Strona, na której chcemy umieścić fragmenty rozszerzone, powinna mieć:
- unikalną treść, która ma realny wpływ na użytkownika i jest dla niego wartościowa,
- utrzymaną odpowiednią strukturę nagłówków,
- dobrane do tematu słowa kluczowe,
- przejrzysty układ strony,
- opracowane meta tagi,
- zastosowane linkowanie wewnętrzne.
Skąd wziąć pomysły na pytania do FAQ, Q&A i How-To?
Najlepszym rozwiązaniem jest sprawdzenie, czy dotychczasowi Klienci zadawali konkretne pytania (np. do działu obsługi klienta) lub czy szukali określonych instrukcji. Mogli w tym celu dzwonić, wysłać mail czy kontaktować się z nami za pośrednictwem mediów społecznościowych.
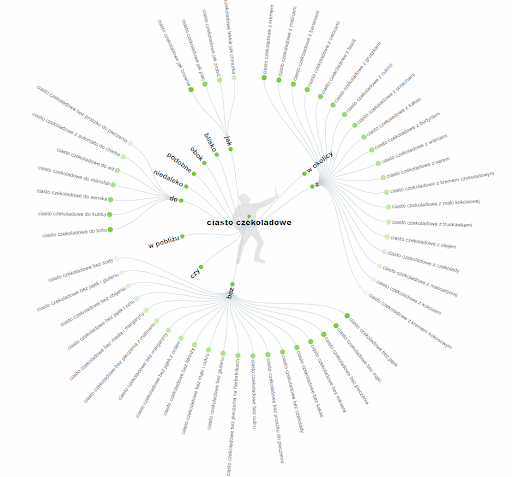
Inną metodą jest skorzystanie z narzędzi zewnętrznych, które agregują najczęściej zadawane pytania w jednym miejscu. Należą do nich m.in.:
Inwestycja w FAQ, Q&A lub How-To to ogromna szansa dla Twojej strony internetowej. Prawidłowo wdrożone elementy strukturalne mogą pomóc przyciągnąć dodatkowy ruch organiczny do strony, zwiększyć widoczność domeny, a także… zaoszczędzić czas Twoich pracowników, którzy zmuszeni są do odpowiadania kilkukrotnie na te same pytania.
Sprawdź nas i przekonaj się, jakie efekty może przynieść udana współpraca z agencją